Paint.NET (AKA Paint) - потрясающая, полезная, бесплатная программа для редактирования изображений и создания произведений искусства с множеством функциональных возможностей. Paint намного дешевле и проще в использовании, чем Photoshop, и обладает той же мощностью, что и GIMP, с минимальной частью кривой обучения. Paint - хорошее бюджетное приложение для редактирования изображений, которое относительно легко освоить.
Paint.NET имеет репутацию быстрого, интуитивно понятного и мощного средства. Paint.NET - идеальный инструмент для дизайнеров, которые в основном занимаются довольно простым редактированием изображений.
Распространенной задачей при редактировании изображений является выделение текста и других объектов. Создание текста с четким контуром может быть полезно для таких вещей, как создание оригинальных мемов, добавление подписей к диаграммам или фотографиям или просто повышение читабельности существующего текста на изображении. Если вы веб-дизайнер или дизайнер электронной почты, вы найдете случаи, когда очень полезно знать, как очертить текст и другие объекты.
Paint.NET поддерживает ряд подключаемых модулей, которые позволяют писать текст с контуром в Paint, и эти подключаемые модули легко найти, но для целей этого руководства я предполагаю, что вы не хотите добавлять сложность плагин просто для выделения текста.
Вместо этого эта статья покажет вам быструю технику получения обведенного текста только с помощью последней базовой версии Paint. На момент написания этой версии это Paint.NET 4.0.21.
Давайте рассмотрим пошаговые инструкции по выделению текста в Paint.NET.
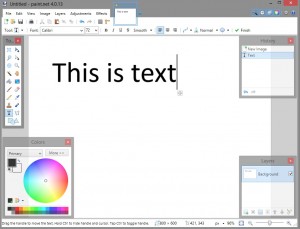
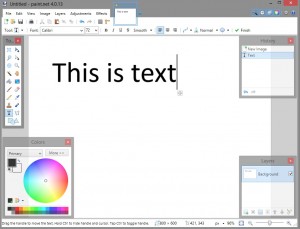
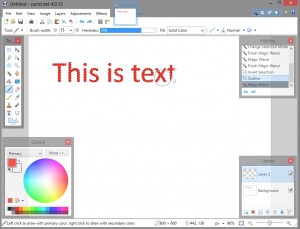
- Сначала используйте инструмент «Текст», чтобы создать нужный текст. Для этого вам следует использовать большой размер шрифта - в этом примере я использую шрифт из 72 пунктов (эквивалентный буквам высотой в 1 дюйм), но вы можете использовать еще больше, и конечный результат будет выглядеть лучше, чем больше вы сделаете это. Этот текст будет в центре вашего обведенного текста, поэтому сделайте его любого цвета, который вы хотите, чтобы центр вашего обведенного текста был. (Если вы хотите, чтобы обведенный текст имел белый центр, тогда этот текст должен быть, например, белым.) Давайте начнем с чего-нибудь простого:

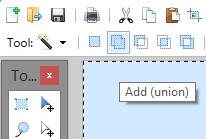
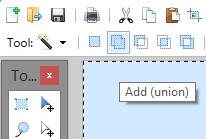
- Используйте инструмент Magic Wand, чтобы выделить весь текст. Убедитесь, что в левом верхнем углу выбрана опция «Добавить (объединение)», чтобы вы могли выбрать все буквы одновременно:

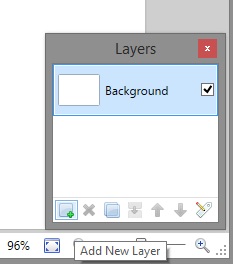
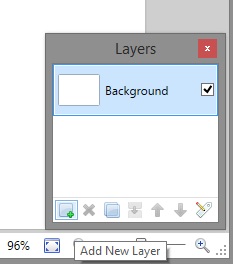
- В окне в правом нижнем углу программы выберите «Добавить новый слой». Это должно поместить пустой слой поверх существующего слоя, но формы букв по-прежнему будут выделены:

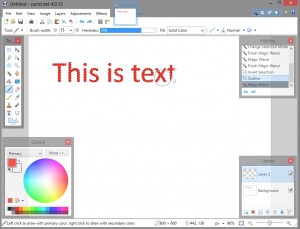
- Используйте кисть, чтобы заполнить выбранное пространство желаемым цветом контуров:

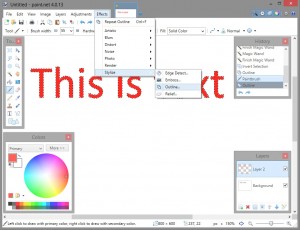
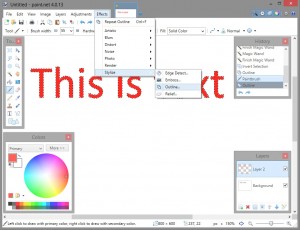
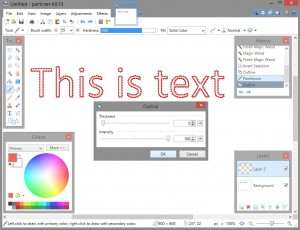
- Не снимайте выделения с текстовых фигур. В меню «Эффекты» выберите «Стилизация» и «Контур»:

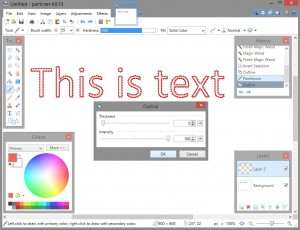
- Переместите ползунок «Интенсивность» до 100, чтобы контур был сплошным. С помощью ползунка «Толщина» измените толщину контуров в пикселях:

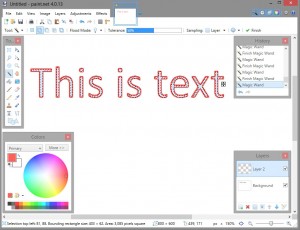
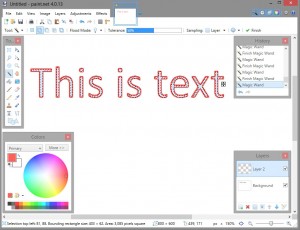
- Теперь снова используйте инструмент Magic Wand, чтобы выделить пустые внутренности каждой буквы:

- Нажмите «Удалить», чтобы удалить буквы внутри. Теперь исходные буквы должны просвечивать, а поверх них должны быть контуры:

Используя эту технику, теперь вы можете довольно быстро и легко добавлять контуры к своему тексту. Вы также можете использовать этот метод, чтобы таким же образом обвести любую другую форму. Контуры могут добавить немного дополнительного блеска к тексту и особенно полезны для того, чтобы сделать текст более четким, если фон изображения имеет аналогичную цветовую схему.
У нас есть еще несколько статей о том, как можно манипулировать текстом с помощью Paint.NET, уловок с изображениями, таких как добавление размытия к изображениям с помощью Pain.NET, и различных уловок, таких как отбеливание зубов с помощью Paint.NET. Paint имеет множество интересных функций, что делает его одним из лучших и самых простых в использовании бесплатных редакторов изображений!
У вас есть собственные хитрые советы и рекомендации по Paint.NET? Пожалуйста, оставьте комментарий ниже!