Visual Studio Code - это бесплатная программа кодирования с открытым исходным кодом для Windows, но вы также можете получить ее на Mac и Linux. Одна из его функций - палитра команд, которая позволяет вам получить доступ ко всем другим функциям. Это отличный способ начать программировать.
Если вы используете VS Code, то, как открыть палитру команд, вам нужно знать в первую очередь. Вы узнаете, как открываться на трех платформах. Мы также ответим на некоторые часто задаваемые вопросы по VS Code.
Как открыть палитру команд в VS Code?
Палитра команд содержит все ярлыки для вашего текущего контекста в VS Code. Вы можете открыть его, нажав определенную комбинацию кнопок. Linux и Windows используют одну и ту же комбинацию клавиш, а VS Code на Mac - другую.
Давайте посмотрим, как открыть палитру команд в VS Code. Начнем с версии для Linux:
Linux
VS Code в Linux с точки зрения работы такой же, как и версия для Windows. Сочетания клавиш тоже идентичны. Вы будете как дома, даже если переключитесь с одного на другое.
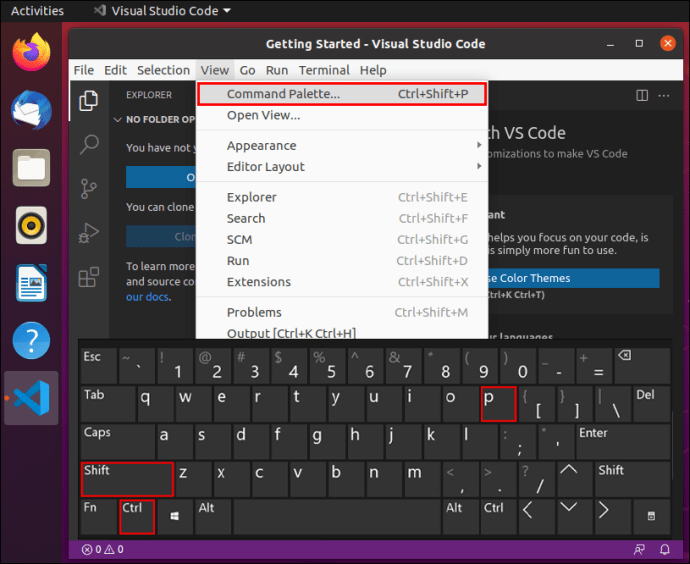
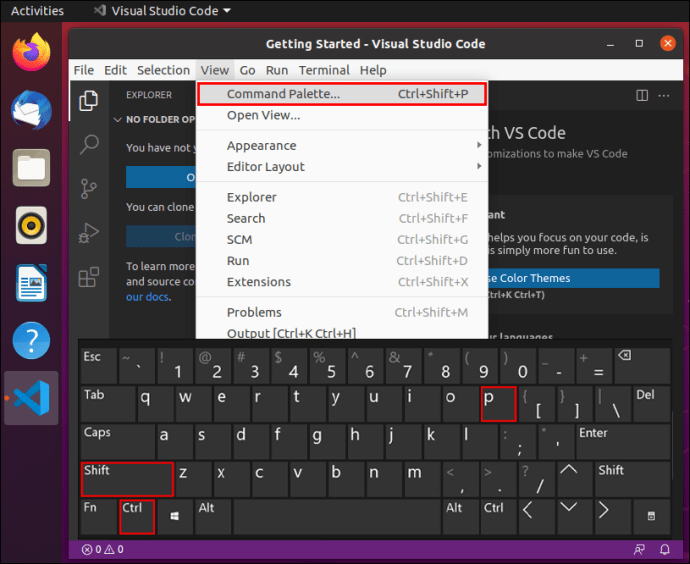
Вот как вызвать палитру команд в Linux:
- Запустите VS Code на вашем ПК с Linux.

- Нажмите ‘’ Ctrl + Shift + P. ’’

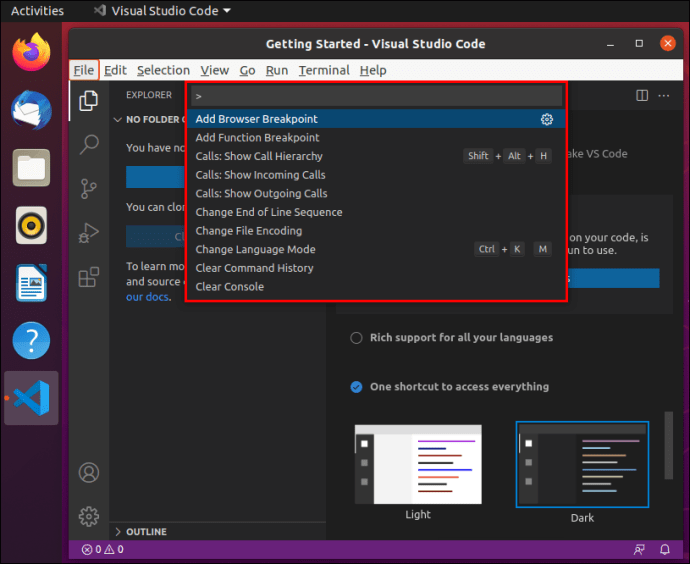
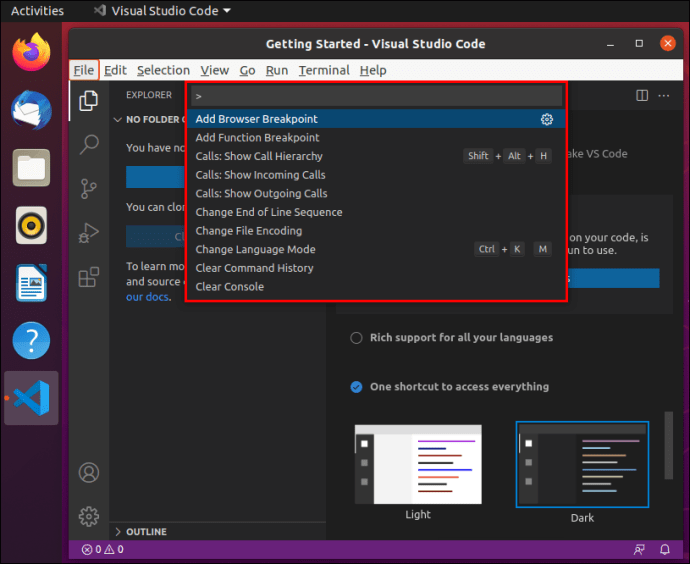
- Палитра команд должна появиться на вашем экране.

- Введите символ и посмотрите, какие команды вы можете с ним делать.
Кроме того, вы также можете нажать «F1» в Linux, чтобы открыть палитру команд.
Поскольку Linux - популярная система, многим программистам нравится использовать ее из-за более низких требований к оборудованию. Они также считают, что он превосходит Windows из-за того, насколько он настраиваемый.
Windows 10
Для VS Code в Windows 10 вам просто нужно выполнить те же действия. Взглянув на диаграммы сочетаний клавиш для Linux и Windows, вы не увидите никакой разницы, если она вообще есть.
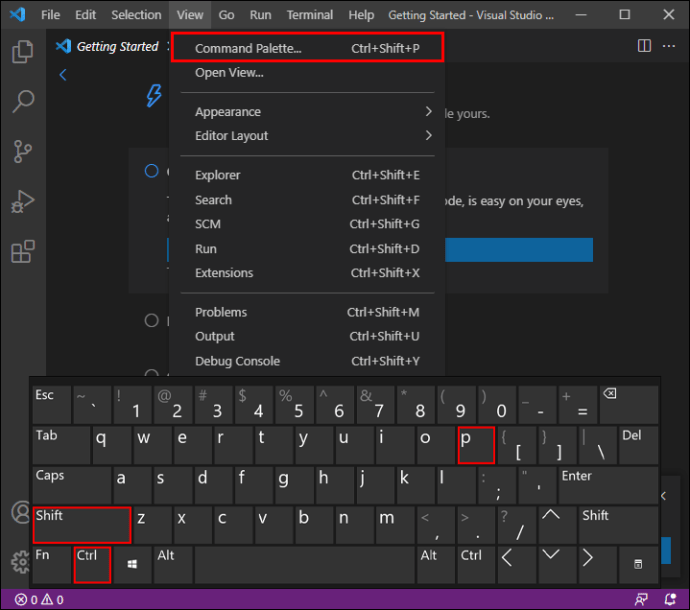
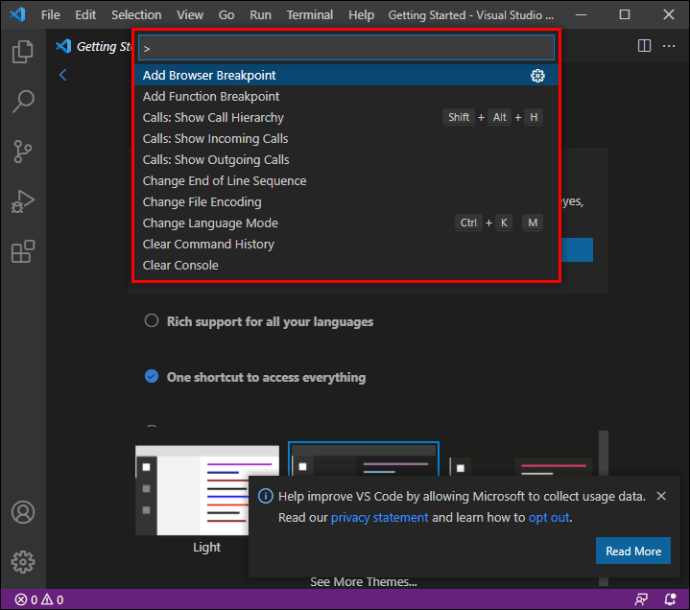
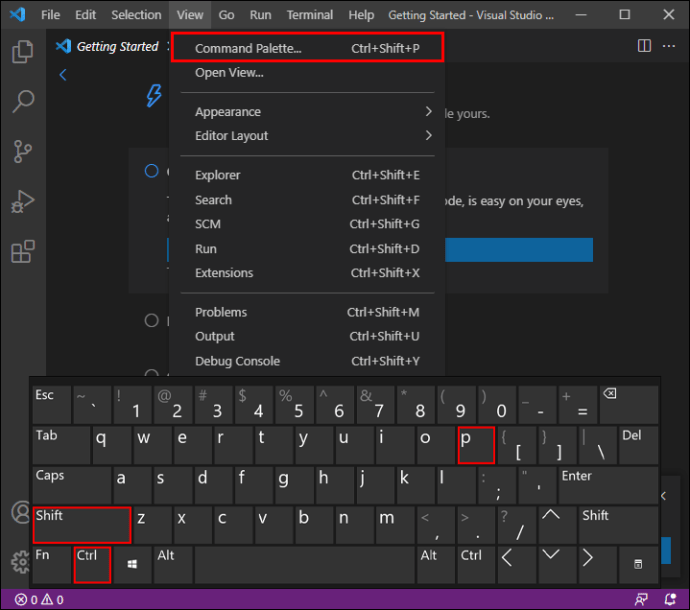
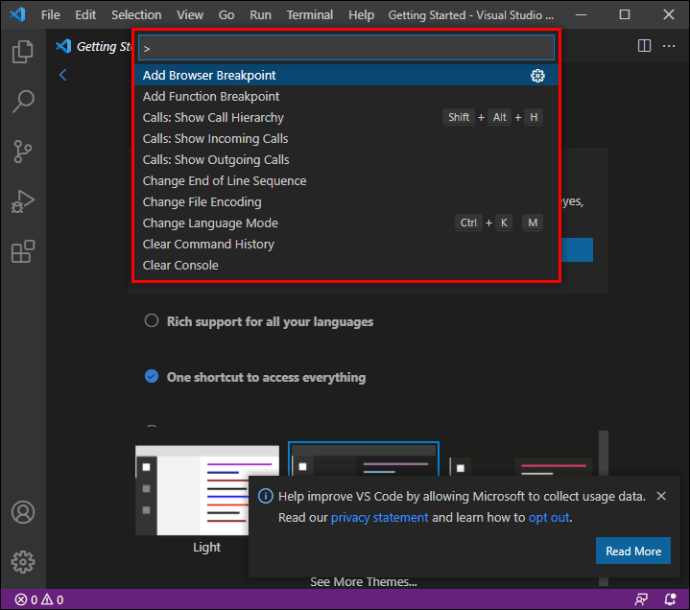
Вот как вы открываете палитру команд в Windows 10:
- Запустите VS Code на своем ПК с Windows 10.

- Нажмите ‘’ Ctrl + Shift + P. ’’

- Палитра команд должна появиться на вашем экране.

- Введите символ и посмотрите, какие команды вы можете с ним делать.
Отсюда вы можете узнать все важные команды, которые должны знать все разработчики, использующие VS Code. Палитра команд - отличное место для одновременного изучения возможностей VS Code. Вы просто исследуете и увидите, на что он способен.
Mac
Если вы используете Mac и у вас есть VS Code, вы все равно можете вызвать палитру команд. Поскольку клавиатура Mac отличается, команды не совпадают. Однако есть только одно отличие - замена "Ctrl" на "" Cmd. "
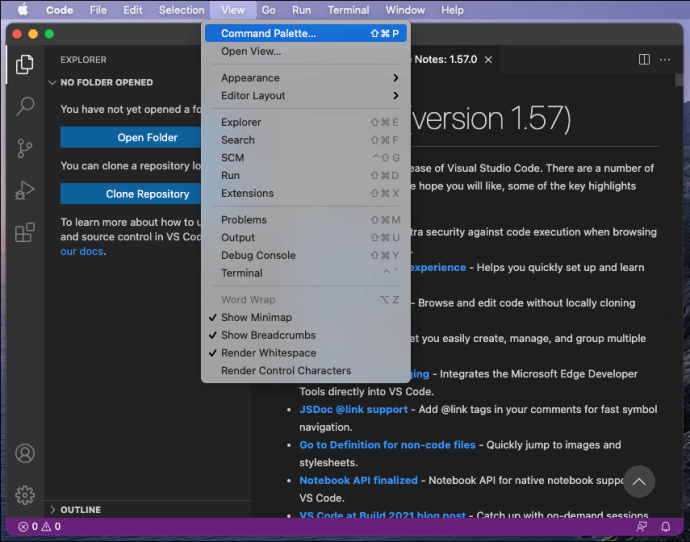
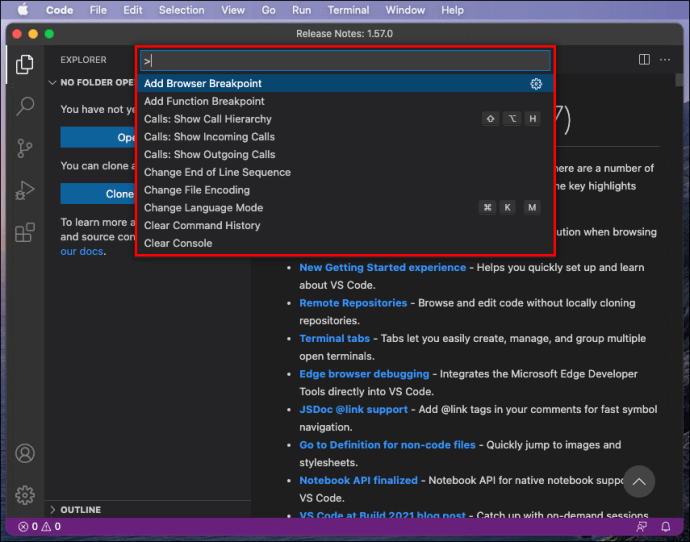
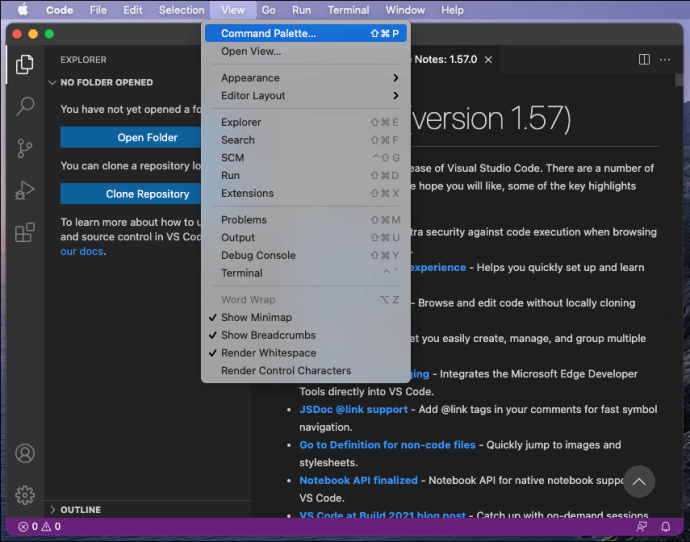
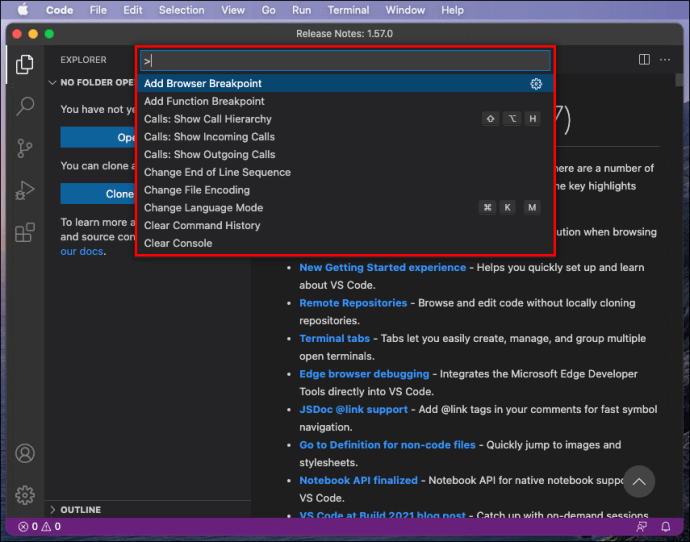
Вот шаги для открытия палитры команд в Mac OS X:
- Запустите VS Code на вашем Mac.
- Нажмите ‘’ Cmd + Shift + P. ’’

- Палитра команд должна появиться на вашем экране.

- Введите символ и посмотрите, какие команды вы можете с ним делать.
Как указано выше, «F1» также работает для открытия палитры команд.
VS Code на Mac достаточно похож на программистов и разработчиков. Основное отличие состоит в том, что к ярлыкам нужно привыкнуть. Большинство из них различны и требуют использования клавиши «CMD».
По большей части буквенные клавиши используются как в Linux / Windows, так и в Mac OS X. Вам нужно только привыкнуть к немного разным комбинациям при переключении. К счастью, палитра команд здесь, чтобы помочь.
Сочетания клавиш VS Code
Давайте теперь взглянем на некоторые необходимые сочетания клавиш VS Code, которые стоит изучить. Это поможет вам в долгосрочной перспективе упростить кодирование.
Linux
- Ctrl + P
Это позволит вам перейти к любому файлу или символу, просто набрав его имя.
- Ctrl + Tab
Этот ярлык позволит вам перейти к последнему набору файлов, который вы открыли.
- Ctrl + Shift + O
Перейти к определенному символу в любом файле.
- Ctrl + G
Мгновенный переход к определенной строке в файле.
- Ctrl + Shift + F
Искать сразу во всех файлах.
- Ctrl + Shift + T
Снова открыть закрытый редактор. Вы можете использовать это более одного раза, чтобы открывать больше закрытых вкладок.
- Ctrl + Alt + R
Этот ярлык позволяет перезагрузить редактор, не закрывая и не открывая его заново.
- Ctrl + Shift + D
Мгновенно дублируйте линии. Это лучше, чем копирование и вставка, поскольку вам нужно только щелкнуть строку и нажать ярлык.
Mac
- Cmd + P
Это позволит вам перейти к любому файлу или символу, просто набрав его имя.
- Cmd + Tab
Этот ярлык позволит вам перейти к последнему набору файлов, который вы открыли.
- Cmd + O
Перейти к определенному символу в любом файле.
- Cmd + G
Мгновенный переход к определенной строке в файле.
- Cmd + F
Искать сразу во всех файлах.
- Shift + Cmd + T
Снова открыть закрытый редактор. Вы можете использовать это более одного раза, чтобы открывать больше закрытых вкладок.
- Cmd + R
Этот ярлык позволяет перезагрузить редактор, не закрывая и не открывая его заново.
- Cmd + D
Мгновенно дублируйте линии. Это лучше, чем копирование и вставка, поскольку вам нужно только щелкнуть строку и нажать ярлык.
Windows 10
- Ctrl + P
Это позволит вам перейти к любому файлу или символу, просто набрав его имя.
- Ctrl + Tab
Этот ярлык позволит вам перейти к последнему набору файлов, который вы открыли.
- Ctrl + Shift + O
Перейти к определенному символу в любом файле.
- Ctrl + G
Мгновенный переход к определенной строке в файле.
- Ctrl + Shift + F
Искать сразу во всех файлах.
- Ctrl + Shift + T
Снова открыть закрытый редактор. Вы можете использовать это более одного раза, чтобы открывать больше закрытых вкладок.
- Ctrl + Alt + R
Этот ярлык позволяет перезагрузить редактор, не закрывая и не открывая его заново.
- Ctrl + Shift + D
Мгновенно дублируйте линии. Это лучше, чем копирование и вставка, поскольку вам нужно только щелкнуть строку и нажать ярлык.
Есть много ярлыков, которые помогут вам, но это лишь некоторые из самых важных. Мы рекомендуем вам загрузить диаграмму для своей операционной системы и держать ее под рукой, чтобы мгновенно получить доступ ко всем ярлыкам.
Как запустить код в VS Code?
Чтобы запустить код в VS Code, вам необходимо загрузить расширение Code Runner. Это бесплатно и позволяет мгновенно запускать код нажатием нескольких кнопок.
Linux
Вот что вам нужно сделать в Linux:
- Запустите VS Code.

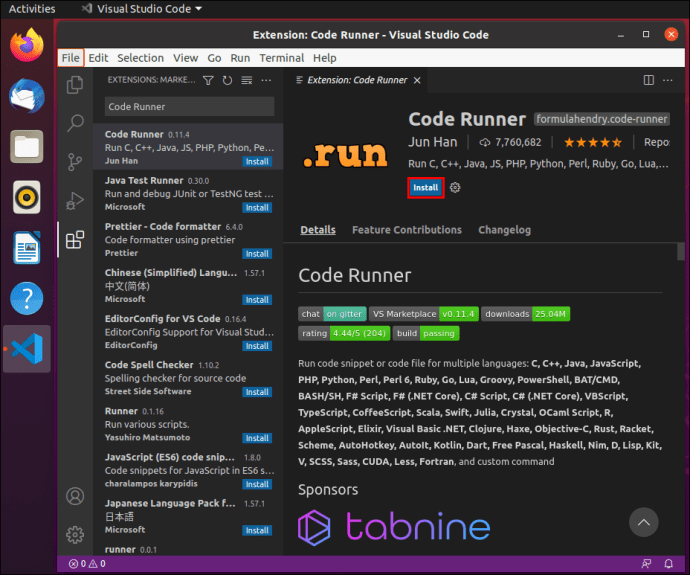
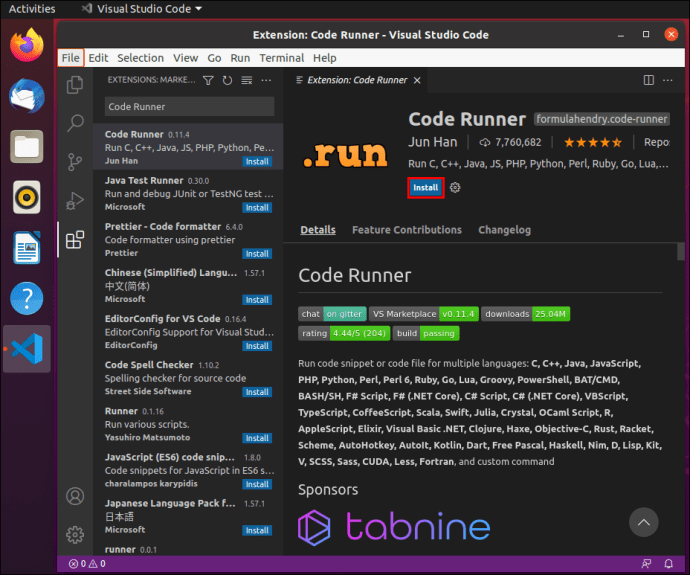
- Нажмите ‘’ Ctrl + Shift + X ’’, чтобы просмотреть популярные расширения.
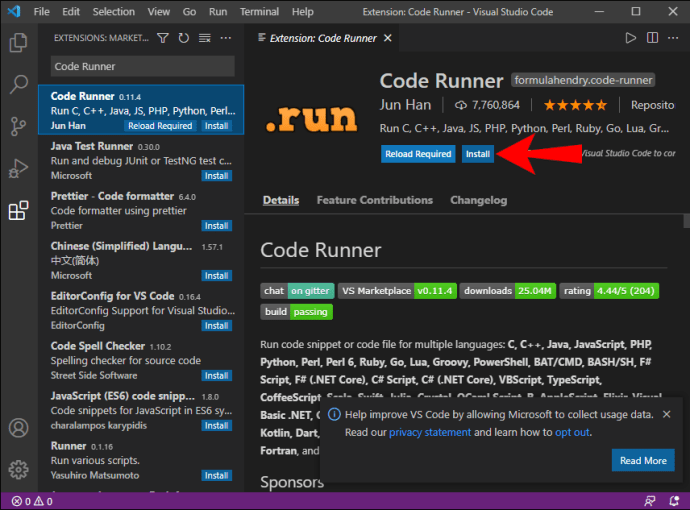
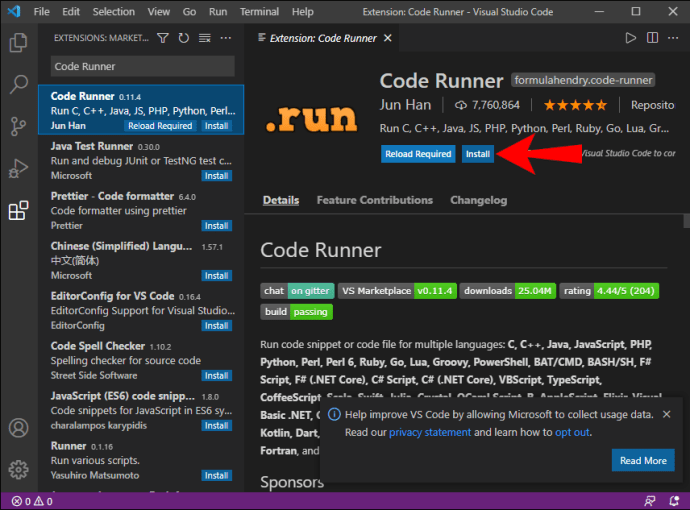
- Найдите Code Runner и установите его.

- Как только это будет сделано, вы можете приступить к программированию.
- Закончив кодирование, запустите его, нажав «Ctrl + Alt + N».
Есть четыре других способа запустить ваш код. Они есть:
- Нажатие ‘’ F1 ’’ и выбор или ввод «Run Code».
- Щелкните правой кнопкой мыши текстовый редактор и выберите «Выполнить код».
- Щелкните «Выполнить код» в меню заголовков редактора.
- Нажмите «Выполнить код» в контекстном меню проводника.
Mac
Вместо этого для Mac вы сделаете следующее:
- Запустите VS Code.
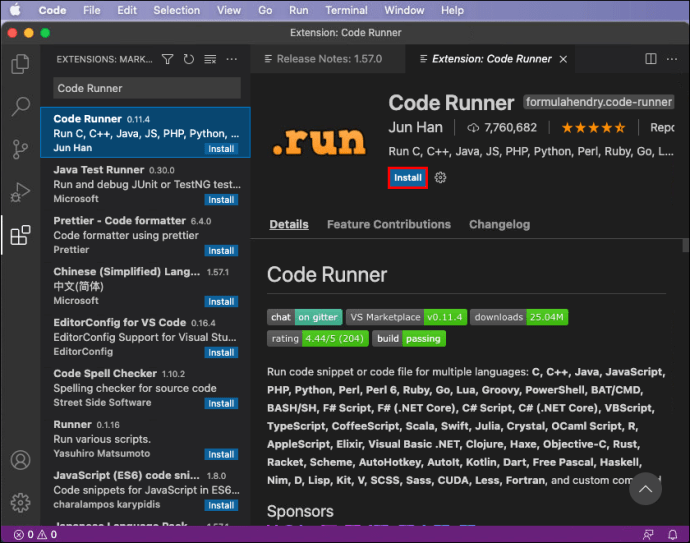
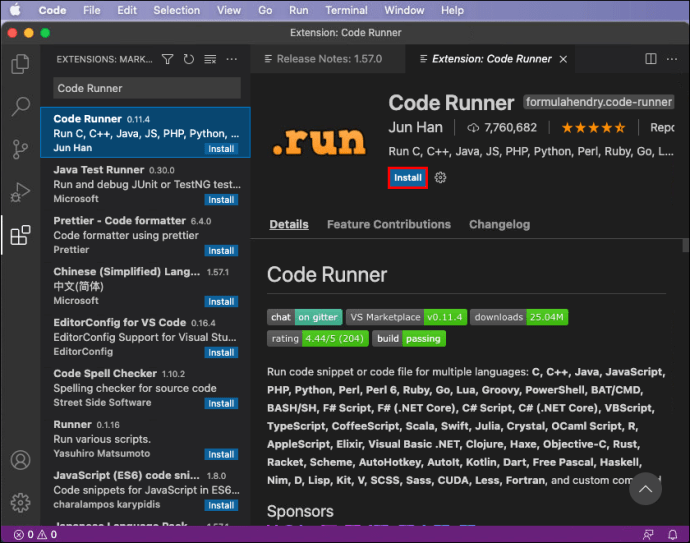
- Нажмите ‘’ Shift + Cmd + X ’’, чтобы просмотреть популярные расширения.
- Найдите Code Runner и установите его.

- Как только это будет сделано, вы можете приступить к программированию.
- Закончив кодирование, запустите его, нажав Ctrl + Opt + N.
Те же четыре альтернативы должны работать на Mac.
Окна
В Windows вы выполните те же действия, что и в Linux:
- Запустите VS Code.

- Нажмите ‘’ Ctrl + Shift + X ’’, чтобы просмотреть популярные расширения.
- Найдите Code Runner и установите его.

- Как только это будет сделано, вы можете приступить к программированию.
- Закончив кодирование, запустите его, нажав ‘’ Ctrl + Alt + N. ’’
Дополнительные ответы на часто задаваемые вопросы
Как открыть терминал в VS Code?
Вы можете открыть терминал в VS Code, нажав ‘’ Ctrl + (backtick) ’’ в Windows и Linux или ‘’ Ctrl + Shift + ‘’ На Mac. Если вы не хотите печатать, вы можете использовать команду «Просмотр»> «Терминал». Палитра команд также позволяет открывать терминал.
Как изменить тему в VS Code?
Выберите «Файл»> «Настройки»> «Цветовая тема» в Linux и Windows или «Код»> «Настройки»> «Цветовая тема» на Mac. В первом случае это сочетание клавиш ‘’ Ctrl + K Ctrl + T. ’’ На Mac ярлык «’ ’Cmd + K Cmd + T.’ ’
Все под рукой
При использовании VS Code открытие палитры команд будет одним из ваших первых уроков. С его помощью вы можете узнать, как использовать VS Code для своих разработок. Это также удобное место для изучения ярлыков.
Вам нравится использовать VS Code? Какие ваши любимые расширения VS Code? Дайте нам знать в комментариях ниже.